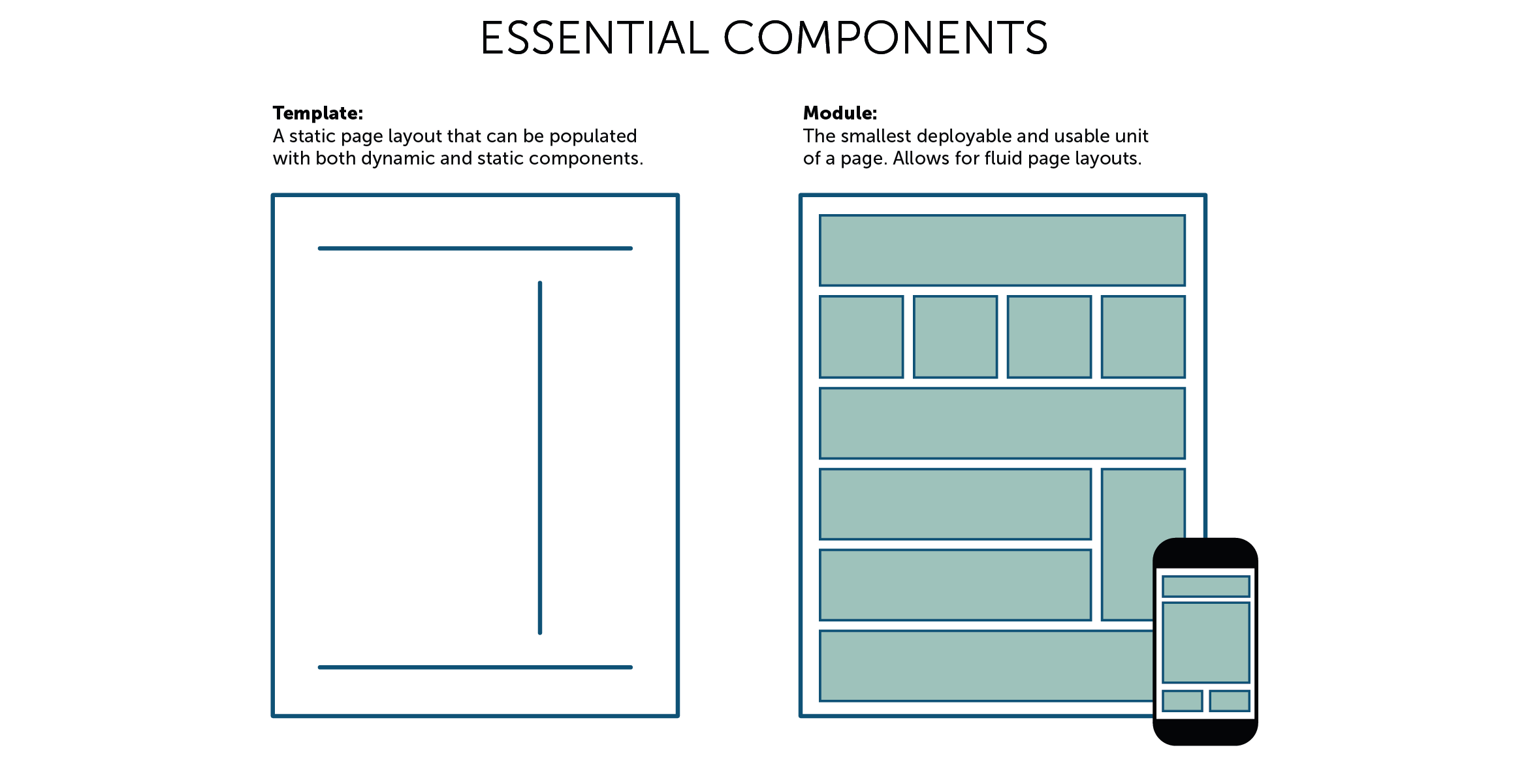
Each template contains different types of content blocks to achieve different goals — e.g., to drive a user action or to provide product specs. These are building blocks, or specific modules, and they are the key to our approach. The conventional method of website development focuses on creating additional templates for each new goal or objective. The modular approach introduces another layer of granularity: Blocks are a foundational element that combine to create block patterns, or groupings, that create reusable layouts. These block patterns help users select premade designs that they can customize using an infinite number of options.
Create Endless Configurations With Website Modules
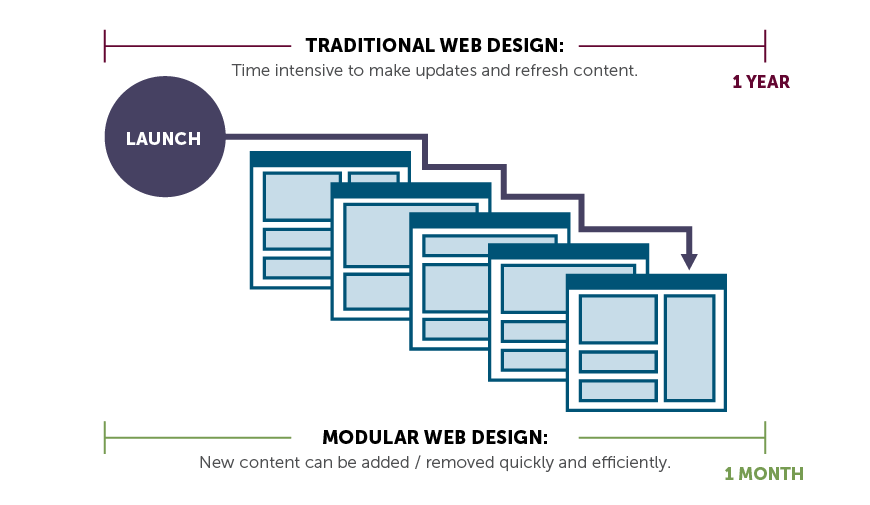
Modules, or blocks, are reusable and can be easily mixed and matched. And when we tie in a content management system (CMS) such as WordPress or a similar web platform on the back end of a site we develop, marketers or their site administrators can create new pages quickly by selecting from the variety of custom-made modules or block patterns.
A Modular Layout for Improved Performance
Usability on the back end is a major benefit of the modular approach. Configuration of the back end of a website is one of the most time-consuming and costly aspects of a build. When a modular approach is used, not only does it streamline the look and user experience on the front end, but it does the same on the back end for developers and admins as well. For developers, it establishes a development model, avoiding the need to custom-code and custom-configure each content type on a page-by-page basis. This in turn creates an organized modular system, making for a much more user-friendly admin experience, which means marketers will not become frustrated and quit updating the site. The design system itself is a future-proof software architecture. Marketing teams can be easily trained to add individual content blocks, assets and new pages using the logical, pattern libraries — making web projects enjoyable.